Introduction
Everyone associated with the digital world is very well aware of how SEO plays an important role in reaching up to people’s quietly visible parts. No business will run with a poor SEO game, it has to be strong to reach upto people. What does mastering SEO brings to you? Mastering in SEO brings up a huge change in your online business where you cannot imagine the revolutionary change. It brings out the maximum traffic, visibility, opportunities, and maximum revenue profit in your business. It helps out in building a profitable business model and helps build strong relations with other brands, engage with the customers and users, and create a strong virtual platform like no other.
Something Important To Know About SEO
By this time we have already come to know what SEO is and what is its importance in the digital era. It is simply the constant dedication that functions in improving the quality and quantity of the web traffic and visibility in search engines. The foremost thing about SEO is to carry forward web apps in the highest and topmost ranking in search engines like Google and Bing. Mainly SEO efforts are put up for Google and according to resources, it has come to the count that by 2020 Google has ranked amongst 92% as a search engine in the market.
It is built up natural that whenever anybody opens google as a search engine, there is almost about the possibility of clicking on the first three links while website links that are on the second page of the or after the first three links are lesser to be opened and has the ratio of 0.78% clicks. The digital era is constantly in the fight to get itself on the first page of Google as there are more chances of getting viewed. This is nothing but the magic of SEO that works upon increasing the ranks and readability. The strategic use of keywords, quality content, and backlinks contributes to the optimization process, with each link serving as a pathway for valuable link juice ,boosting authority and relevance.
For the high determination of getting ranked in the search engine sites, the help will be taken by web crawlers. A web crawler is the one who has work of visiting the sites regularly and optimizing the search engines that are been updated and will set criteria, there are Googlebot for google crawlers. Pages, links, and other information are gathered by Googlebot for improvement in the website and the unique content. There is a different process thereafter that is analyzed and rendered by the process’s automated functions, which is called caffeine.
How Do Crawlers Work In SEO Single-Page Applications?
When it comes to the single-page response, react is getting popular in building it with the giant tech companies like Google, Facebook, Twitter, and much more. React is mostly used as it enables it for building smooth and responsive gestures. It has a rich building of animations and security codes that help in building the single-page web application in working smoothly and accurately.
As well know coins have two sides, it has become important to know the other side of the coin too. React provides it with limited capabilities for SEO and that causes a problem with web applications to showcase themselves in the digital market. It causes a major problem in attracting traffic and increasing visibility through SEO marketing. So it becomes important to understand what SEO is and the challenges related to it in React.
Why You Should Use React For SPA?
It is important to know what is SPA? A single-page application is a web application that functions within a single page and does not need another page to reload for functioning. The HTML content is served within a single page and it has dynamics to work with the updates, however, the reload with every user interaction is different. Applications like Google, Facebook, Gmail, Google Drive, Twitter, and much more applications serve the purpose of a single page authentication. Their content is served on a single page. However, it does not reload with the user interactions.
A single-page application is a web app that works inside the browser and doesn’t need page reloading while it’s in the use. This is because its content is served in a single HTML page and this page is updated dynamically; however, it doesn’t reload with every user interaction.
For building a single page application, any Javascript frameworks like Angular or React must be used out of which React is most used and popular for building an application. This was again proved when the survey was carried out in 2019 considering React as the most powerful and used platform in Javascript. When it comes to developing a single-page application, the developer’s first choice is to develop it in React as the components build-up helps in the easy development with dividing the large application into smaller parts for developing it easy.
What Are The Challenges That Are Associated With SEO In SPA?
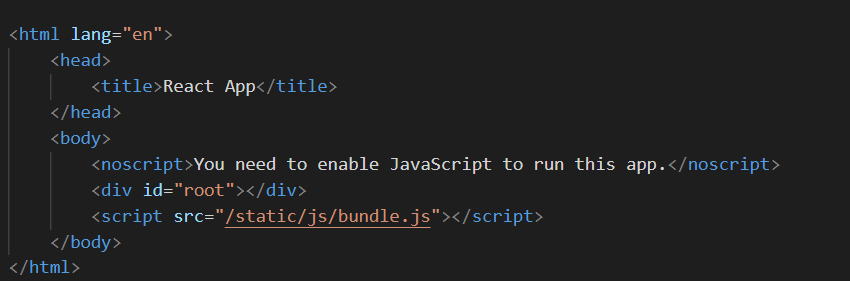
Consider the single page app as the empty page and the Javascript content that we have is considered to be the content. The content is filled with Javascript and it is pushed to this container. The HTML document app with the React Native application might look as follows:

In the above image, there is nothing but only the presence of the <div> tag that represents the coding. A single page is needed to be opened in the browser for running the script that is needed to be executed. Without a browser, there will be no single page script that will run dynamically and loaded the web page. When any google crawler visits the site, they see it as an empty page considering no content and the page cannot be indexed by the crawler.
In the year 2015, it was announced by Google that crawlers will also inspect the HTML and CSS page, by this single page application are not left out but still, there are some problems that run with the SEO optimization. Other factors are faced in building SEO in the SPA.
Long Delays
The crawlers that regularly visit the page, become the problem for them while reindexing as it shall only be done after the content is updated. There is the continuous presence of delays and the schedule is extended in a way. This process is carried out as the Google Bots have rendered the services, the WRS enters the game after the download of the HTML, CSS, and Javascript. The APIs are downloaded and hence it correctly follows Google’s servers.
Crawling Budget
The crawl budget is decided on the number of pages that crawlers download from the website. There is a certain and specific period that crawlers decide to work on it. Once, that specific time is over, the crawlers or bot leaves the site no matter how many pages they have downloaded while indexing. If any page is taking long to render then the crawler will immediately leave the website considering the problem for loading the script and the Google Bot will simply leave your page without indexing.
So for the crawlers to solve the problem, they will run down the streets to find the good loaded scripts for the SEO indexing. So to show the React-based single-page application becomes a little difficult.
The Bottom Line
The single-page React applications offer exceptional and rare performance that cannot be offered and it plays the maximum loading and the server gets slow in functioning but it provides the ease of web development. Challenges do come while performing SEO but it should not be the reason for avoiding it and resolve the issues by taking care of minor things. While taking care it would not face the issues further.